- Published on
동아리 사이트 만들기 프로젝트
- Authors

- Name
- Hyo814
프로젝트 개요
- 진행 기간: 2021년 4월 ~ 7월 (공동 학습 및 초기 개발), 7월 이후 직접 개발 (~12월).
- 사용 기술: React, GitHub, Code Review.
- 구현 기능:
- 회원가입
- 로그인
- 마이페이지
- 마이페이지 수정
- 계정 탈퇴
프로젝트 경험 및 성과
- 출발점:
- 프론트엔드 개발 배경지식이 거의 없는 상태에서 시작.
- 팀원들과 협력하며 단계적으로 학습, 프로젝트를 성공적으로 완수.
- 협업 과정:
- GitHub를 활용한 코드 리뷰로 코드 품질 향상.
- 병목 현상 해결 경험을 통해 협업 및 기술적 역량 강화.
- 성과:
- React 기반 사용자 인증 기능(회원가입, 로그인, 계정 관리) 구현 완료.
- 팀 내 기여를 통해 실질적인 성취감과 성장 경험.
개발 과정에서의 도전과 성장
- 공동 학습 (4월 ~ 7월):
- 팀원들과 프론트엔드 기초 학습 병행.
- 초기 목표였던 게시판 기능 대신 사용자 인증 기능에 집중.
- 협업 중심 개발:
- GitHub를 활용해 코드 리뷰와 병목 문제 해결.
- 코드 품질과 협업 능력을 동시에 강화.
- 다양한 역할 병행:
- 시간 관리 및 문제 해결 능력 강화.
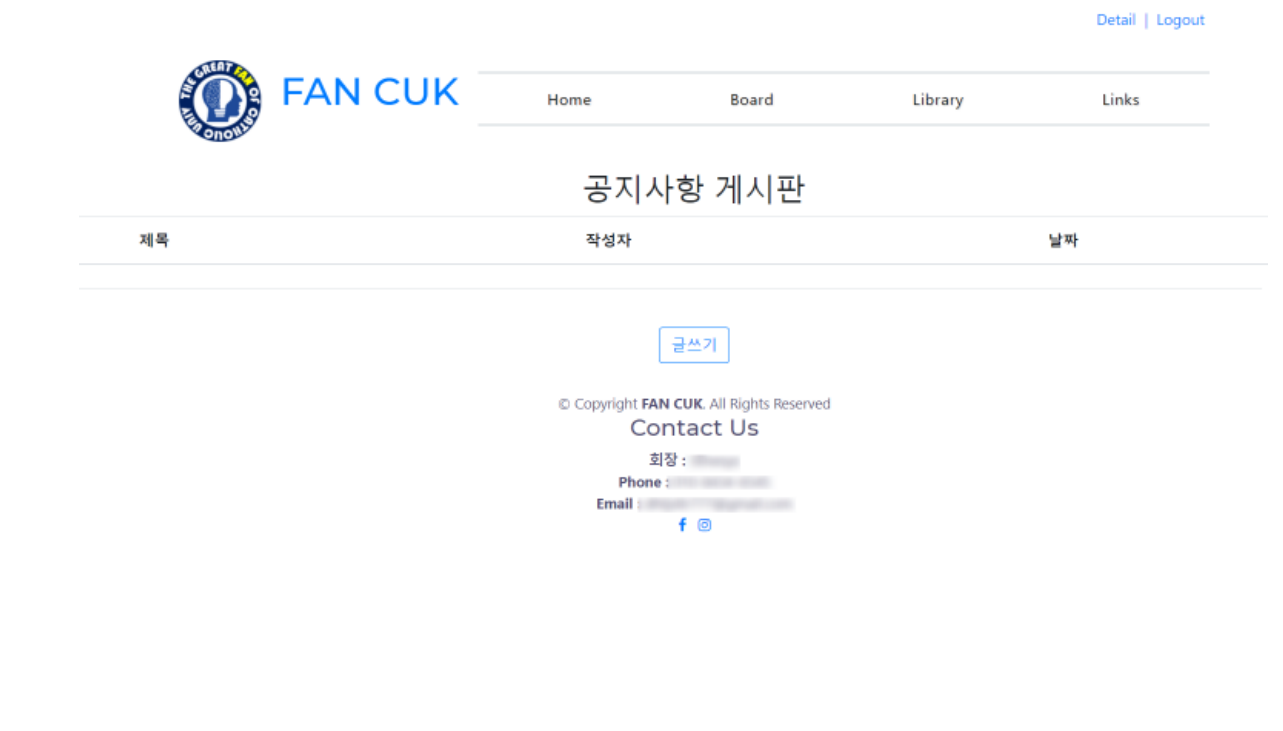
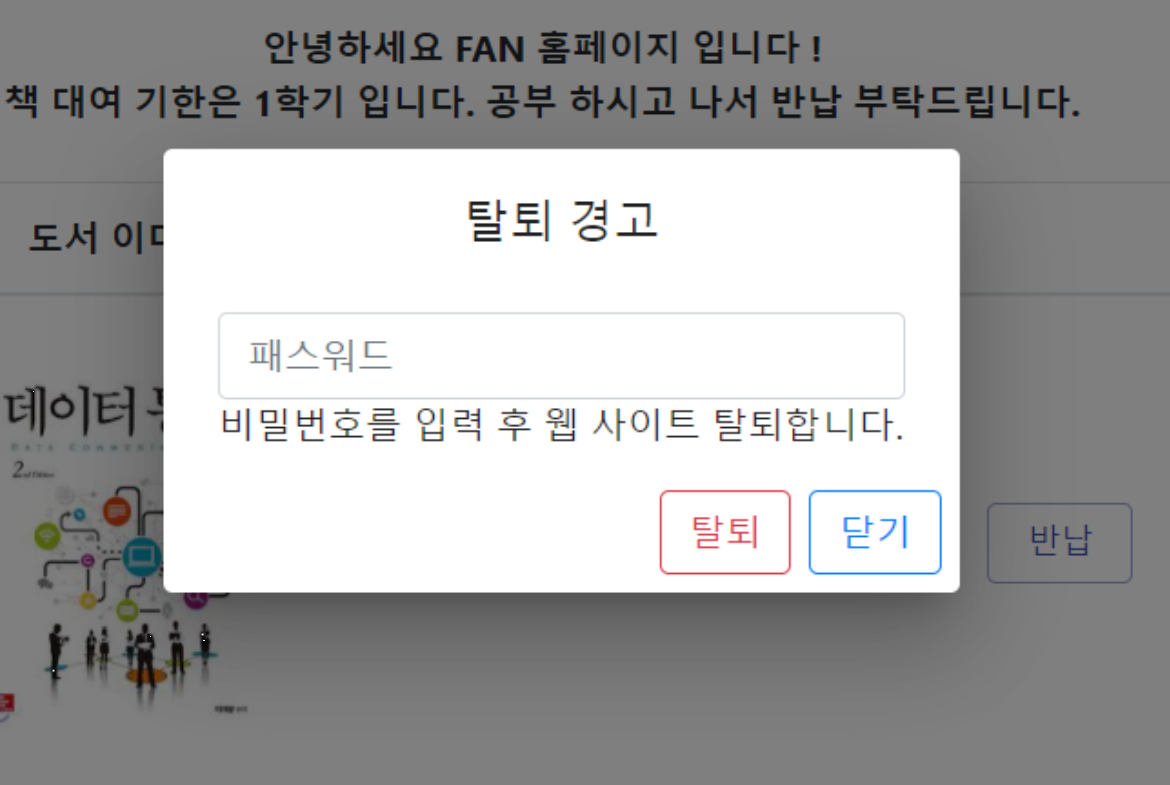
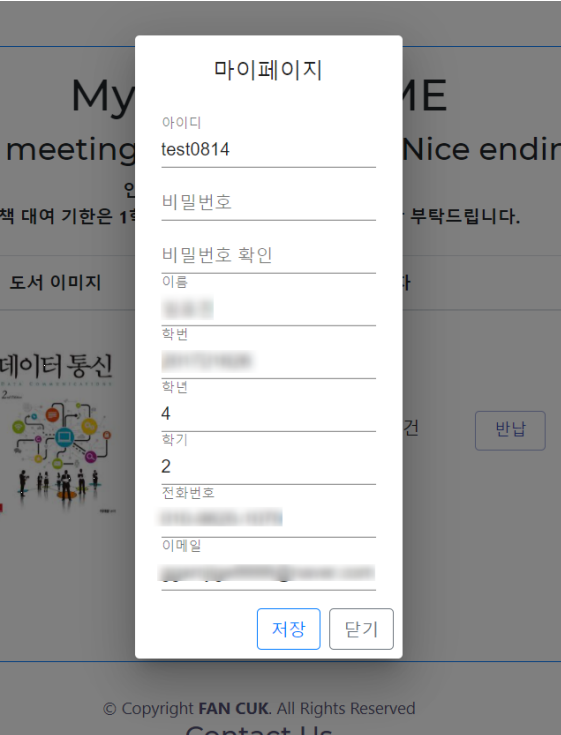
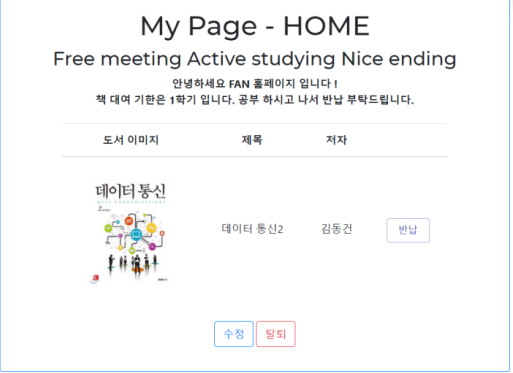
주요 구현 화면
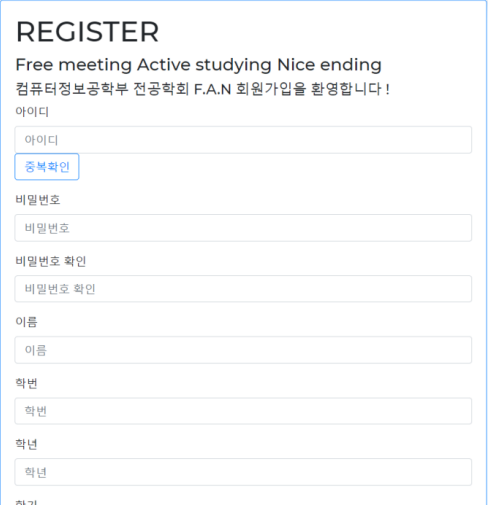
- 회원가입: 사용자 계정 생성.
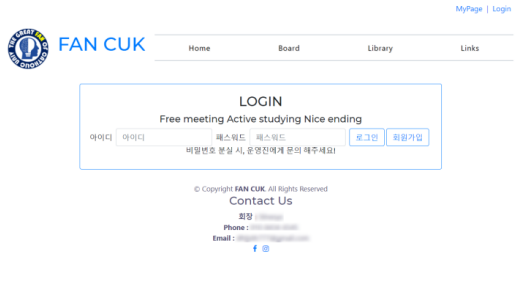
- 로그인/로그아웃: 사용자 인증 및 세션 관리.
- 마이페이지:
- 사용자 정보 확인.
- 정보 수정 및 업데이트 기능.
- 계정 탈퇴: 계정 삭제 기능 구현.
다음 목표
- React를 기반으로 더 깊이 있는 프론트엔드 기술 학습.
- 다양한 프레임워크와 기술 스택 학습을 통해 응용 능력 확장.
- 실질적인 프로젝트 경험을 바탕으로 더 나은 프론트엔드 개발자로 성장.
소감
- 기술적으로 배운 점
- React를 활용해 웹 페이지 서비스를 구축하는 실전 경험을 얻었습니다.
- 사용자 인증 기능(회원가입, 로그인, 로그아웃 등)을 구현할 수 있었습니다.
- 마이페이지를 설계하고 기능을 적용하는 방법을 익혔습니다.
- 프론트엔드와 백엔드 간의 협업 및 충돌 문제를 해결하는 소통 능력을 배웠습니다.
아쉬운 점
- 코드의 재사용 빈도가 높아져 새로운 방식의 시도에 한계를 느꼈습니다.
- 학기 중 진행되다 보니 더 세부적이고 화려한 기능 구현에 제약이 있었습니다.
- 리액트와 부트스트랩만을 사용하면서 다양한 기술 스택을 경험하지 못한 점이 아쉬웠습니다.
느낀 점과 앞으로의 계획 이번 프로젝트는 제가 프로그래머로서 한 단계 성장할 수 있는 기회를 제공해 주었습니다. 앞으로는 리액트 외의 프레임워크와 부트스트랩 외의 디자인 라이브러리를 사용하며 새로운 기술을 익히고, 다양한 토이 프로젝트를 통해 실전 경험을 더 쌓아나갈 계획입니다. 이를 통해 보다 완성도 높은 결과물을 만들어가고 싶습니다.
관련 자료
- GitHub 링크: FAN_Cuk 프로젝트 GitHub
사진